Divi is a highly popular WordPress theme used by thousands of website owners worldwide. It offers a visual drag-and-drop builder that allows users to design and customize their websites in an organized manner. The true power of Divi lies in its visual page builder, which enables the creation of any type of website by simply combining and arranging content sections. However, users may encounter certain issues where the Divi builder stops working properly. But fret not! In this article, I will discuss these common problems and provide helpful tips to resolve them.
Common issues with Divi builder not working
While Divi Builder is an exceptional tool, there are instances where users face difficulties while using it. But fear not, as every problem has a solution. By the end of this article, you will have the knowledge to troubleshoot and fix these issues on your own. I will guide you through a step-by-step process to resolve these problems and ensure that your website runs smoothly and efficiently. So, are you ready to get started? Let’s dive in!
Here are the common errors of Divi Page Builder
- Slow Loading
- Divi Builder Timeout
- Broken Layout
- Unresponsive
- Can’t Save
- Builder Not Enabled
1. Slow Loading
If you’re experiencing slow loading issues where the Divi page builder takes a long time to load, you can try the following troubleshooting steps:
Clear Cache and Hard Reload: Start by clearing your browser cache. Then, perform a hard reload of the page by pressing CTRL + F5 (Windows) or Command + Shift + R (Mac) on your keyboard.
Deactivate Caching: Disable any caching mechanisms you have in place, including CDNs like CloudFlare, as well as caching plugins installed on your website. Sometimes, caching can interfere with the loading of the Divi builder.
Keep Caching Off and Update Divi: Even if disabling caching didn’t help, it’s crucial to ensure that your Divi theme and any active plugins are up to date. Outdated software versions can lead to compatibility issues and slow loading times.
Check Server Settings: Visit the Divi > Support Center in your WordPress dashboard and check if any server-related issues are mentioned. Ensure that your server settings meet the requirements for running Divi smoothly.

Optimize Images and Media: Large image files can significantly slow down page loading. Optimize your images by resizing and compressing them without compromising quality. Consider using image optimization plugins or online tools to reduce their file size.
Minimize Plugins and Scripts: Excessive plugins and scripts can weigh down your website’s performance. Disable or remove any unnecessary plugins and scripts that may be causing slowdowns or conflicts with the Divi builder.
Test on Different Devices and Networks: Check if the slow loading issue persists across multiple devices and networks. This helps determine if the problem is specific to a particular environment or if it’s a broader issue.
Contact Divi Support: If none of the above steps resolve the slow loading problem, reach out to the Divi support team for further assistance. They can provide specific guidance and help troubleshoot the issue based on your unique setup.
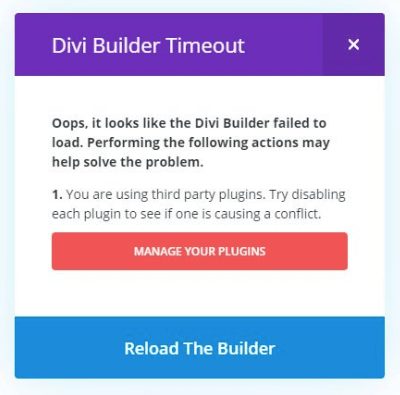
2. Divi Builder Timeout error
If you encounter a Divi Builder timeout error, it means that the builder is taking too long to load or save changes, and the server’s execution time limit is being exceeded. To troubleshoot and resolve this issue, you can try the following steps:
Increase PHP memory limit: Adjust the server’s configuration to allocate more memory for PHP.
Adjust server execution time: Modify the server’s execution time limit to allow for longer processing.
Disable plugins or switch themes: Temporarily deactivate plugins and switch to a default theme to identify conflicts.
Optimize page/post size: Reduce the size of large pages/posts to alleviate the builder’s load.
Use backend builder: Switch to the backend editing mode, which is less resource-intensive.
Clear cache: Clear website and browser cache to eliminate outdated or cached data.
Contact hosting provider: Seek assistance from your hosting provider to analyze server logs and configurations.
3. Broken Layout During Load
The Flash of Unstyled Content (FOUC) that breaks the Divi layout is a common issue that can impact the appearance of your website. it refers to a phenomenon that occurs when a web page briefly displays its content without the intended style and layout. During the loading process, the HTML structure of the page is rendered before the associated CSS stylesheets are fully loaded and applied. As a result, the content momentarily appears unstyled or with default styles, and then quickly transitions to the intended design once the CSS is loaded.
FOUC can be visually disruptive and negatively impact the user experience. It is especially noticeable when there is a delay in loading external stylesheets or when the stylesheets are large and take time to download.
Here are some steps to help you resolve this problem:
Enable Preloader: Activate the preloader feature provided by Divi. This will display a loading animation until the entire page is fully loaded, preventing any unstyled content from being visible during the loading process.
Optimize CSS and JavaScript: Reduce the size and complexity of your CSS and JavaScript files. Remove any unnecessary code or disable unused features to streamline the loading process. This optimization helps prevent the occurrence of FOUC by allowing the styles to load faster.
Use Critical CSS: Implement critical CSS, which contains the essential styles needed to render the above-the-fold content. By inlining this critical CSS directly in the HTML, the initially visible content will be properly styled, even before the full CSS is loaded. This minimizes the impact of FOUC.
Leverage Caching: Utilize caching techniques such as browser caching and server-side caching to store and serve static files more efficiently. Caching can help improve the loading speed of your website and reduce the chances of a broken layout due to delayed stylesheets.
Test Across Browsers and Devices: Verify that your website displays correctly across different browsers and devices to ensure the Divi layout remains intact and consistent. Perform thorough testing to identify any specific issues that may affect certain platforms.
4. Unresponsive
A caching issue can also cause the Divi builder to not work. To test this, log in from a different browser and try to edit pages. If the problem persists, read on.
The most common cause of this issue is an outdated Divi theme version. Make sure you are using the latest version and try again. If you manually updated Divi by uploading theme files via FTP, try rolling back and updating using the Divi options.
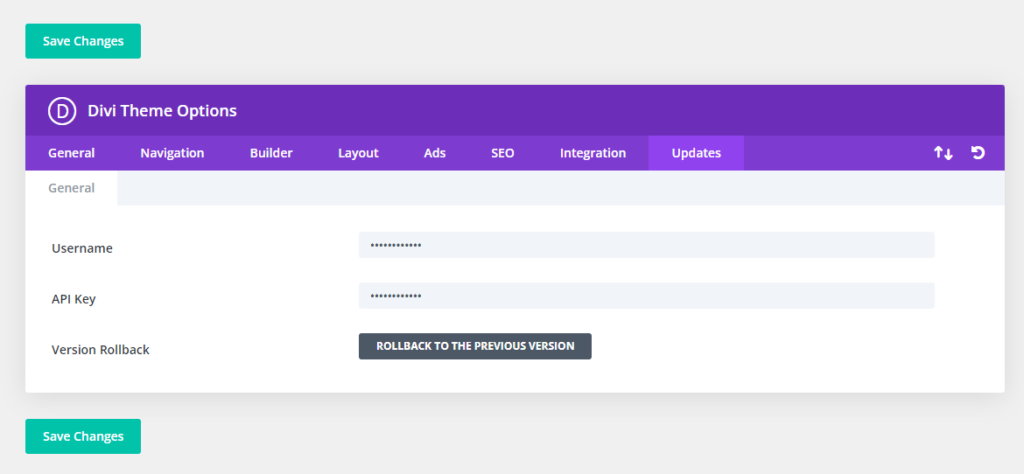
- To do this, go to Divi > Theme Options > Updates.
- Click the “Rollback” button to restore the previous Divi version.
- Finally, go to Appearance > Themes and make sure to update Divi.
You can also deactivate Divi, delete it, and then install the latest version from your Elegant Themes account. If this does not help, make sure to:
- Remove any custom code you have added.
- Deactivate the child theme if you use one.
- Deactivate installed plugins, especially Divi-related ones.
If the problem has been fixed, activate the child theme and plugins one by one until you find the one that is causing the issue.
5. Not Save
Publishing and saving pages and posts is a native WordPress feature, so it is possible that the issue is not related to Divi. It could be related to your server settings, caching, or your internet connection.
To troubleshoot the issue, you can try the following:
Determine if the issue is happening on specific pages or posts, or everywhere. If it is only happening on specific pages, try disabling any custom code or plugins that are related to those pages.
Make sure that WordPress is up to date. Outdated WordPress versions can sometimes cause problems with publishing and saving.
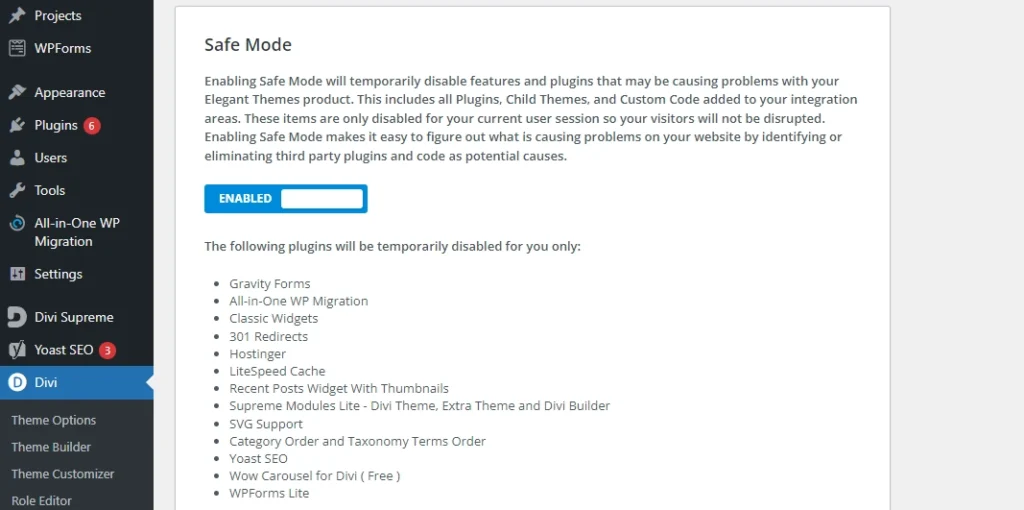
Use Divi Safe mode: Divi Safe mode is a feature that allows you to troubleshoot Divi-related issues. To use Divi Safe mode, go to Divi > Support Center > Safe mode.
Check your server settings: Make sure that your server settings meet the requirements for Divi. You can find more information about Divi requirements on the Elegant Themes website.
If you have tried all of the above and you are still experiencing problems, you can contact Elegant Themes support for assistance.
6. Builder Not Enabled
If you are on the edit page screen and you do not see the Divi page builder, you may need to activate it first. To do this, click on the following button:

This will take you to the Divi Visual Builder.
To see the Divi backend page builder right away, instead of the standard WordPress editor (now Gutenberg), go to:
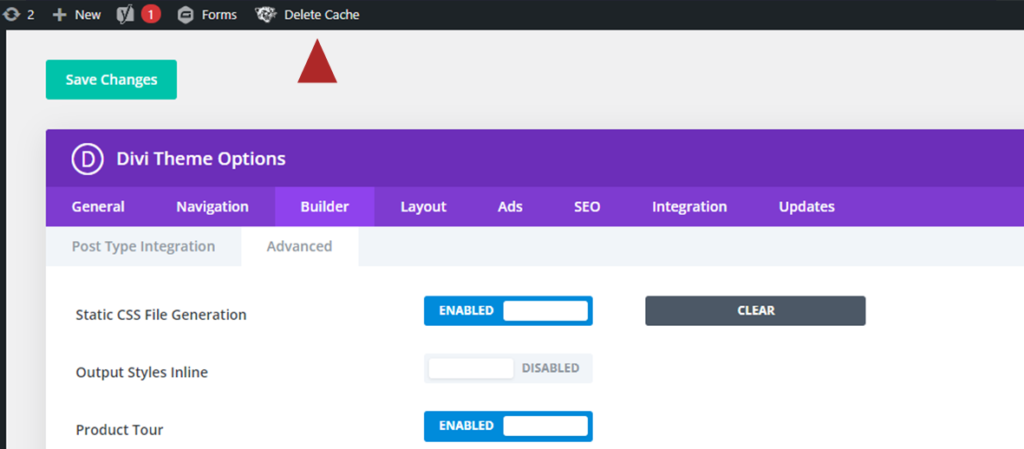
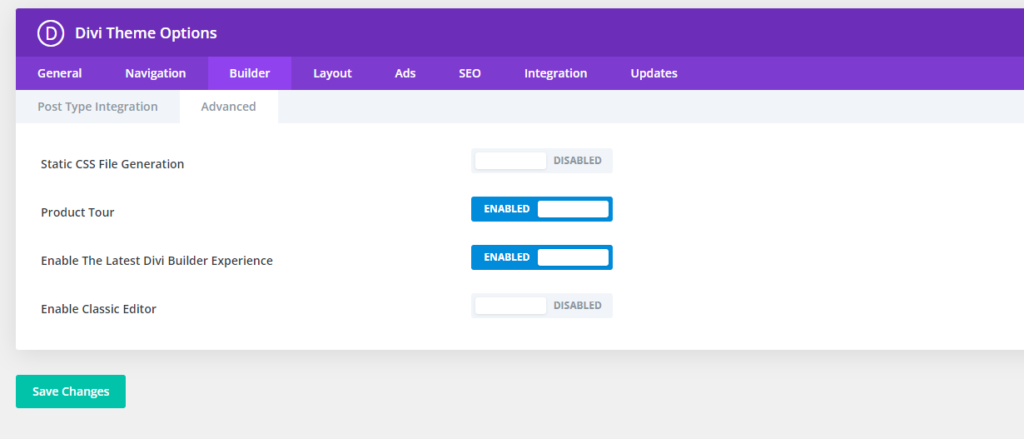
- Divi > Theme Options > Builder > Advanced
- In the Advanced section, enable the following options:
- The Latest Divi Builder Experience
- Classic Editor.
Once you have enabled these options, you will see the Divi backend page builder every time you edit a page.
Conclusion
In conclusion, there are a few common issues that can cause the Divi page builder to not work. These issues can be caused by a variety of factors, including outdated browsers, slow internet connections, caching, conflicting plugins, and theme conflicts.
If you are experiencing problems with the Divi page builder, there are a few things you can do to try to fix the issue. You can check your browser, internet connection, and cache. You can also disable conflicting plugins and themes. If you have tried all of these things and you are still experiencing problems, you can contact Elegant Themes support for assistance.

Surinder Sahni is the founder of WPGuiders, a website dedicated to providing quality WordPress tutorials, guides, and reviews. With a passion for technology and a desire to help others. In addition to running WPGuiders, Surinder enjoys spending time with his family, traveling, and staying up-to-date with the latest developments in the WordPress community.