In the fast-paced world of website design, staying up-to-date with the latest trends can make all the difference in engaging users and keeping them coming back. With the rapid evolution of technology, website design trends constantly shift and adapt to meet the changing landscape.
From bold color schemes and 3D models to interactive features like chatbots and gamification, the top website design trends of 2023 reflect a continued focus on user engagement and creating memorable online experiences.
By incorporating these trends into your website, you can ensure your brand stays ahead of the curve and stands out in a crowded digital market.
It’s important to note, however, that following design trends should not come at the expense of functionality or usability. It’s crucial to strike a balance between innovation and practicality, ensuring your website not only looks great but also delivers a seamless user experience.
By considering your target audience and brand identity, you can effectively incorporate design trends into your website and achieve a successful online presence.
What is website design?
Website design is the process of planning, conceptualizing, and arranging content online to create an attractive, functional, and accessible digital environment.
It encompasses various aspects, such as user interface (UI), user experience (UX), layout, colors, fonts and typography, images, and more.
The goal is to create a user-friendly and visually appealing online presence that effectively communicates your brand message, product listings, company information, and more.
If done right, website design can enhance brand perception, increase user engagement, and ultimately contribute to higher conversion rates.
Do you need to follow website design trends?
Following design trends can help you stay relevant and provide an engaging experience for your users. However, it’s essential to strike a balance between innovation and practicality. Adopting every new trend may not always be beneficial, and it’s crucial to prioritize user experience over flashy design elements.
Always consider your audience and your brand’s unique identity when incorporating new design elements.
Do note that the goal of knowing trends is to stay updated. If you are updated, you can pick one that works well within your brand and audience. As a result, design trends can enhance user experience and help you meet your audience’s expectations.
By embracing some design concepts, you demonstrate your brand’s commitment to continuous improvement and adaptability.
It’s important to remember that trends are not a one-size-fits-all solution. Evaluate each trend’s relevance to your specific goals and audience, and consider how they can be integrated into your website in a way that aligns with your brand and target market.
Not to mention, website design trends are perfect for short-lived campaigns. These can pull the crowd with their modern and trendy look. And it doesn’t make you inconsistent with your branding.
Top Website Design Trends To Know and Try
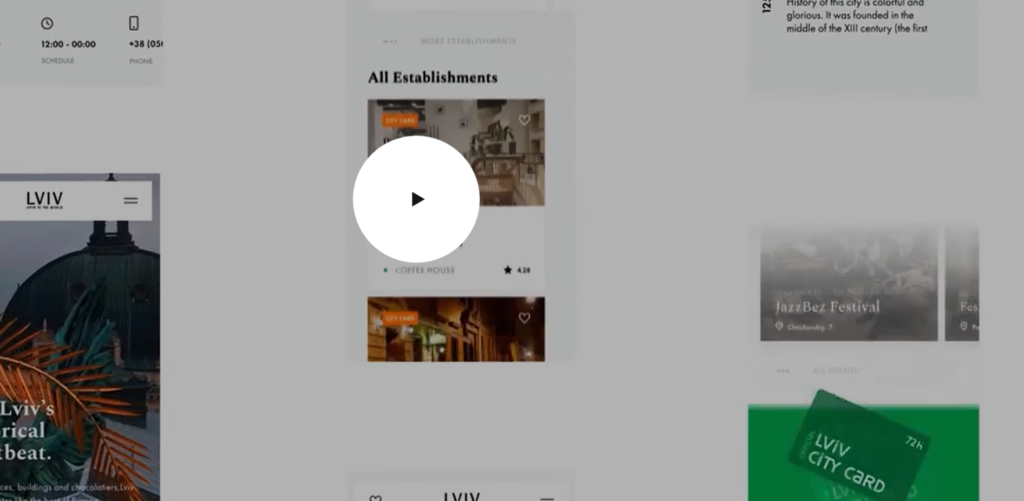
1. Interactive Website

Interactive websites will often showcase animations to foster user exploration and connection. This approach is well-suited for businesses aiming to capture user interest and create a memorable online presence.
Interactive websites can also feature elements such as parallax scrolling, hover effects, and other responsive features. Other features like interactive timelines, multimedia presentations, and scroll-triggered animations can also be used to make the website more interactive and engaging for users.
With this personalized and dynamic content, websites can adapt to individual user preferences, increasing engagement and satisfaction.
Lazarev Agency, Design Embraced, and Daniel Gamble are prime examples of interactive websites that use visually pleasing slides, typefaces, and overall well-presented movements.
2. Micro-animation

Micro-animations are subtle animations applied to buttons, icons, and other interactive elements to enhance the user experience. These small visual cues can help guide users through a website, offering feedback and encouraging interaction.
Micro-animations can be used to display loading progress, indicate clickable elements, or provide additional information upon hovering over an item. By adding subtle movement to otherwise static elements, micro-animations create a sense of sophistication and interactivity that sets websites apart from competitors. The websites of GitHub, Stripe, and Jimmy Nelson are known for their effective use of micro animations, making their platforms feel more alive.
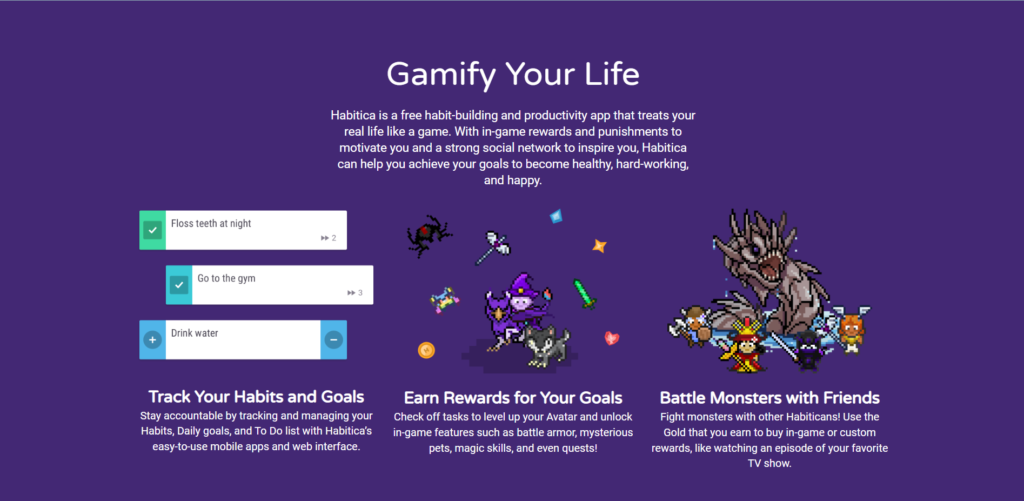
3. Gamification

Gamification involves blending game-like elements and mechanics into non-gaming environments, adding enjoyment and immersion to user experiences.
Websites using this approach motivate users and encourage engagement across various industries, such as education, marketing, and productivity.
Elements such as points, levels, rewards, and leaderboards can be incorporated to create a sense of achievement and competition among users.
A good example of this is BuzzFeed’s fun quizzes, Duolingo’s own gamified language-learning site and app, and Habitica’s habit-building game. Websites like these have gained popularity for their innovative use of gamification, creating more engaging and immersive user experiences.
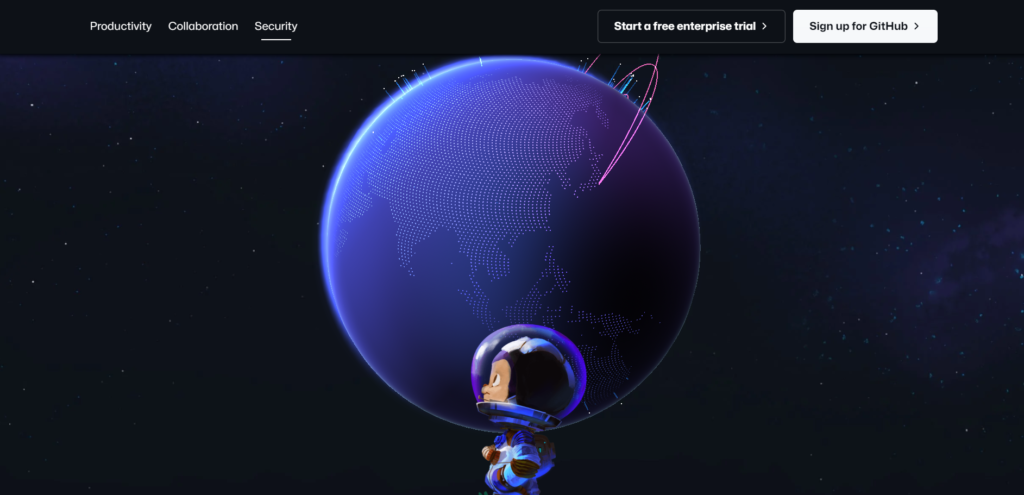
4. 3D World

Websites with a 3D world design trend transform into interactive 3D models, scenes, or animations. This immersive approach is ideal for portfolio websites, product showcases, or any brands that seek to captivate and impress visitors.
By using realistic visuals and depth, 3D world designs offer users an engaging experience that goes beyond two-dimensional design. Advanced technologies like WebGL and Three.js can be used to create these user-interactive 3D environments.
Some designers use 3D world to present products, about-us information, or project history. 3D worlds include forests, cities, games, intergalactic places, and many more.
For example, Bruno Simon‘s portfolio website and The Cool Club — both of which offer visitors an immersive experience.
5. Abstract 3D

Mix 3D with abstract shapes and the result is a stunning otherworldly visual. That’s what 3D abstract designs aim for. In the world of websites where people can lose interest fast, this style might hook the viewer just enough.
This design trend is popular among creative agencies, artists, and designers showcasing their work in a distinctive manner.
Whenever you see fluid forms, geometric shapes, and surreal landscapes, you can be sure it’s 3D abstract. Sometimes, water, fire, and other elements are used. Also, the vivid color combination works.
Lusion perfectly captures this style. See their banner image. The wordmark is built on a backdrop of playful 3D lines. As you go down, you’ll notice more odd shapes moving along your cursor. Looks like a galactic experience.
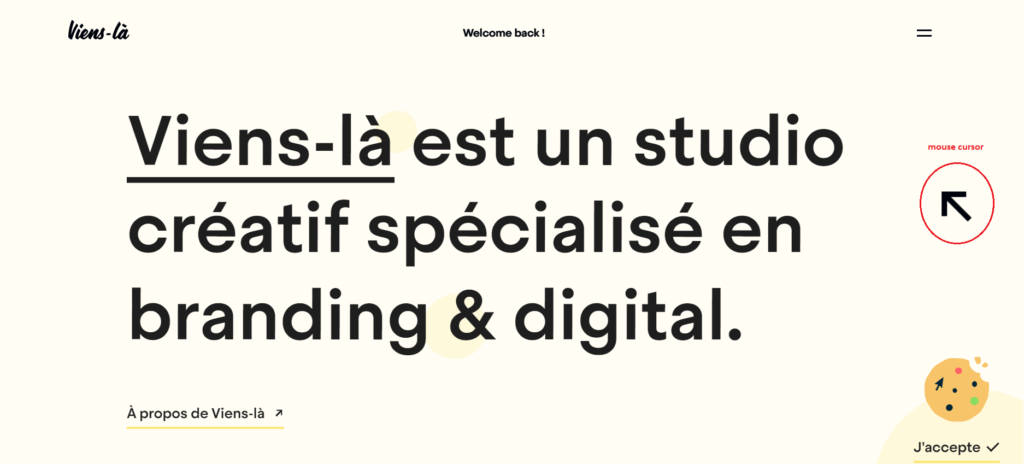
6. Animated Mouse Cursor

Images and words are not the only channels of design style. Mouse cursors too.
Once you customize the appearance and behavior of the cursor, you also add a layer of playfulness and interactivity previously untapped.
Ranging from simple cursor animations to elaborate transformations, this design trend is popular among creative and experimental websites differentiating themselves from traditional online experiences.
Animated mouse cursors can provide visual feedback, add personality, and create a cohesive theme throughout the site. Animated cursors allow users to dive into the website’s pages deeper, nudging them to click links only to see the mouse cursor in action.
If you love this style or want to try it, check out Viens La and Davel Creative. Their mouse cursors are nothing of the ordinary. And feel free to experiment with yours. A triangle, a flower, a mascot — your choice.
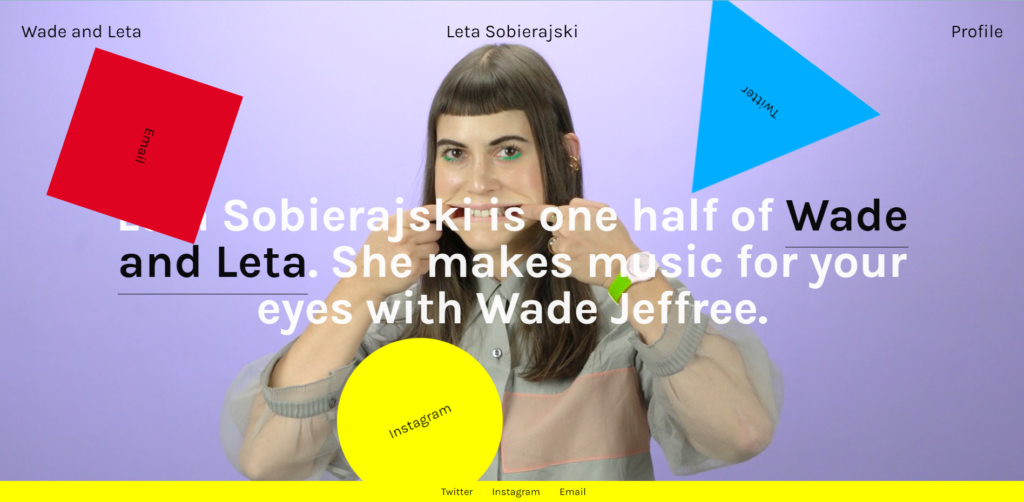
7. Maximalism

Bold colors, patterns, textures, and visuals define the maximalism trend, resulting in rich and impactful designs.
Websites using this approach convey energy, creativity, and personality, making it an ideal choice for brands that want to stand out. Maximalist designs can incorporate elements such as vibrant color palettes, intricate patterns, and bold typography to create a visually stimulating experience. By embracing the “more is more” mentality, maximalist websites push the boundaries of conventional design and make a strong statement.
Designer Leta Sobierajski‘s portfolio website, Zhenya Rynzhuk’s portfolio, and Superimposed Studio are examples of websites that showcase the power of maximalist design, creating visually rich and impactful experiences for visitors.
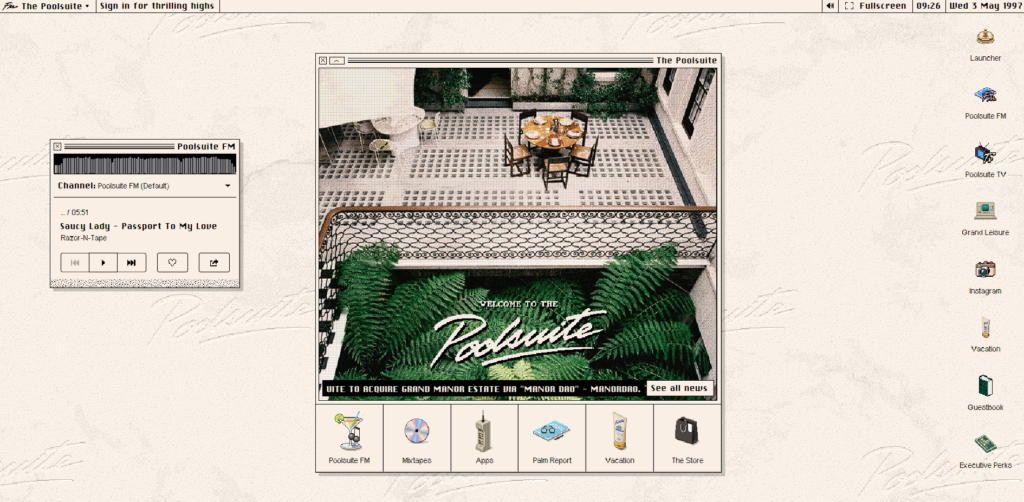
8. 90s and 2000s

Nostalgic design elements reminiscent of the 90s and 2000s, such as pixelated icons, neon colors, and vintage typography, create a sense of familiarity and warmth.
Music streaming services, online magazines, and entertainment-related websites benefit from this memorable design trend. By incorporating retro elements, designers can evoke positive emotions and foster a connection with users who fondly remember these past eras.
This design trend can also be a conversation starter and pique the interest of younger users who may not have experienced these styles firsthand. Poolside FM and Windows 93 are examples of websites that embrace the nostalgic charm of the 90s and 2000s, offering users a unique and memorable experience.
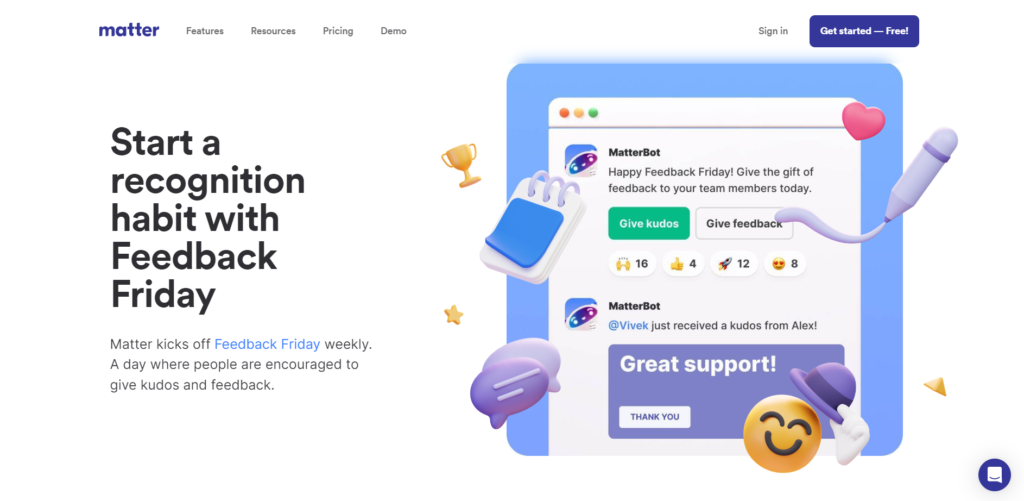
9. Claymorphism

Featuring soft, rounded shapes and tactile textures, claymorphism adds an organic touch to website design, making it more inviting and user-friendly.
This approach is popular among productivity tools, social media platforms, and other websites focusing on pleasant and intuitive user experiences.
Claymorphism can be achieved by combining smooth gradients, subtle shadows, and a warm color palette to create a sense of depth and dimension. The resulting designs feel more tactile and approachable, encouraging users to interact with the website’s elements.
The Matter website showcases the claymorphism design trend, featuring icons and emojis in this style.
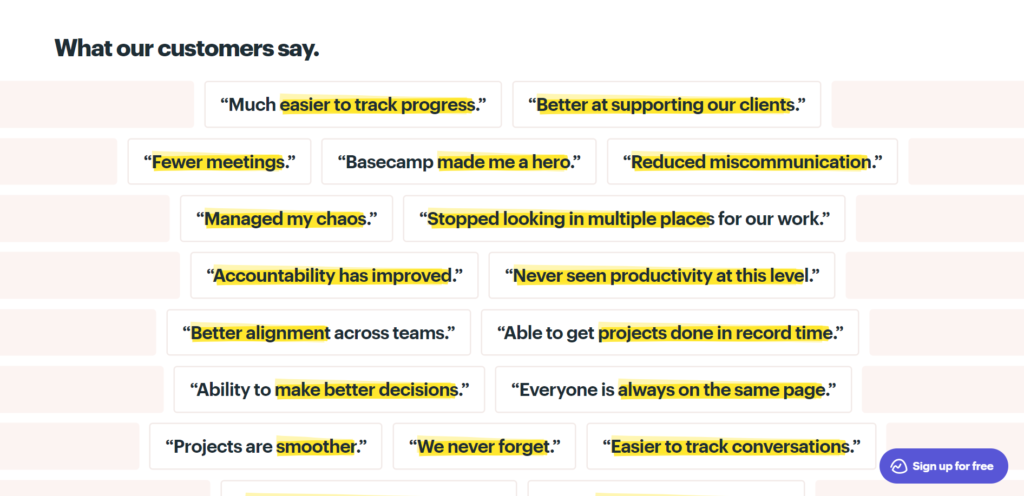
10. Social proof

Incorporating customer reviews, testimonials, case studies, and expert endorsements, the social proof design trend showcases credibility and trustworthiness.
Businesses seeking to attract new customers and convert them into loyal clients can greatly benefit from this approach.
By prominently displaying social proof elements, websites can demonstrate the value of their products or services and instill confidence in potential customers.
These elements can take various forms, such as user-generated content, influencer partnerships, or data-driven success stories. Slack, Basecamp, and Airbnb are examples of websites that effectively incorporate social proof elements, building trust and credibility with their audiences.
11. Curved text layouts

Non-linear, curved paths for text arrangements characterize the curved text layout design trend. Adding an artistic and unique touch to a website’s typography, this approach conveys creativity and innovation, making it a popular choice for creative agencies, artists, and designers.
Curved text layouts can provide a dynamic and visually engaging experience for users by breaking away from the traditional linear design.
Additionally, curved text can be used to create a sense of movement and flow, leading the user’s eye in a specific direction, and guiding them through the content of the website in a more intuitive way. It may result in a more engaging and memorable user experience.
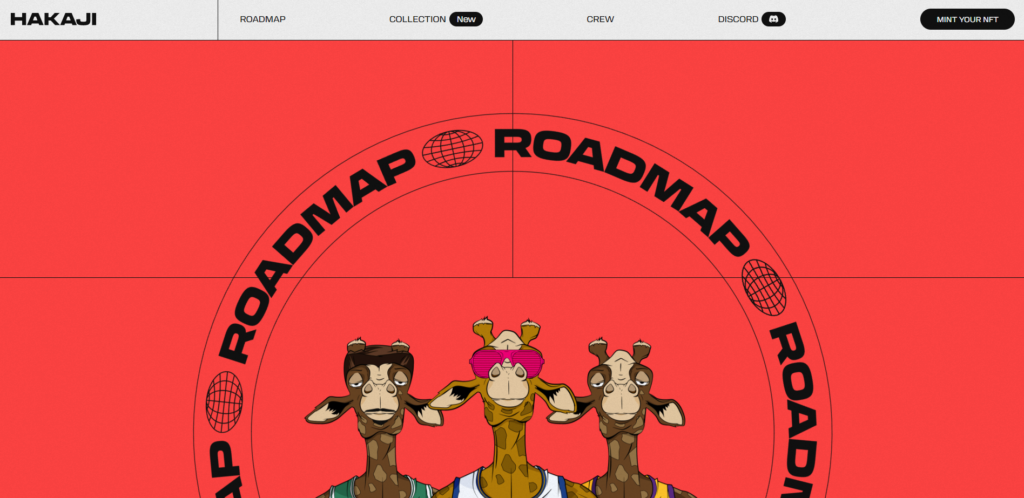
By incorporating this trend, websites can showcase their commitment to innovation and cutting-edge design. Take a look at Hakaji. It incorporates a curved text layout well.
Final Thoughts
There you go! incorporating the latest website design trends of 2023 can help your business create engaging online experiences and stay ahead of the curve.
However, it’s crucial to prioritize functionality and usability over flashy design elements and strike a balance between innovation and practicality.
By considering your target audience and brand identity, you can effectively incorporate design trends into your website and achieve a successful online presence that meets your audience’s expectations.
To ensure that your website design aligns with your brand identity, you may consider using resources such as BrandCrowd’s logo maker or hiring a professional designer from DesignCrowd.
These tools and services can help businesses create professional-looking websites and effectively communicate their message to their target audience.
Furthermore, using best practices in website design, such as responsive design and easy navigation, can improve the user experience and keep visitors engaged with your content. To stay current and meet the changing needs of your audience, it is critical to regularly analyze and change your website design.
Once again, get yourself inspired by these design trends but follow your heart and your business identity.

The Search Engine Cage team is on a mission to educate entrepreneurs. We make things easier for the small business owner, by writing articles that help them to understand SEO and Digital Marketing.